Issue Designations
Each Issue can have an optional Designation, which is a grouping system.
For example:
Styling Issues
After issues have been designated, a custom display style can be set, using
HTML CSS, which will style issues on
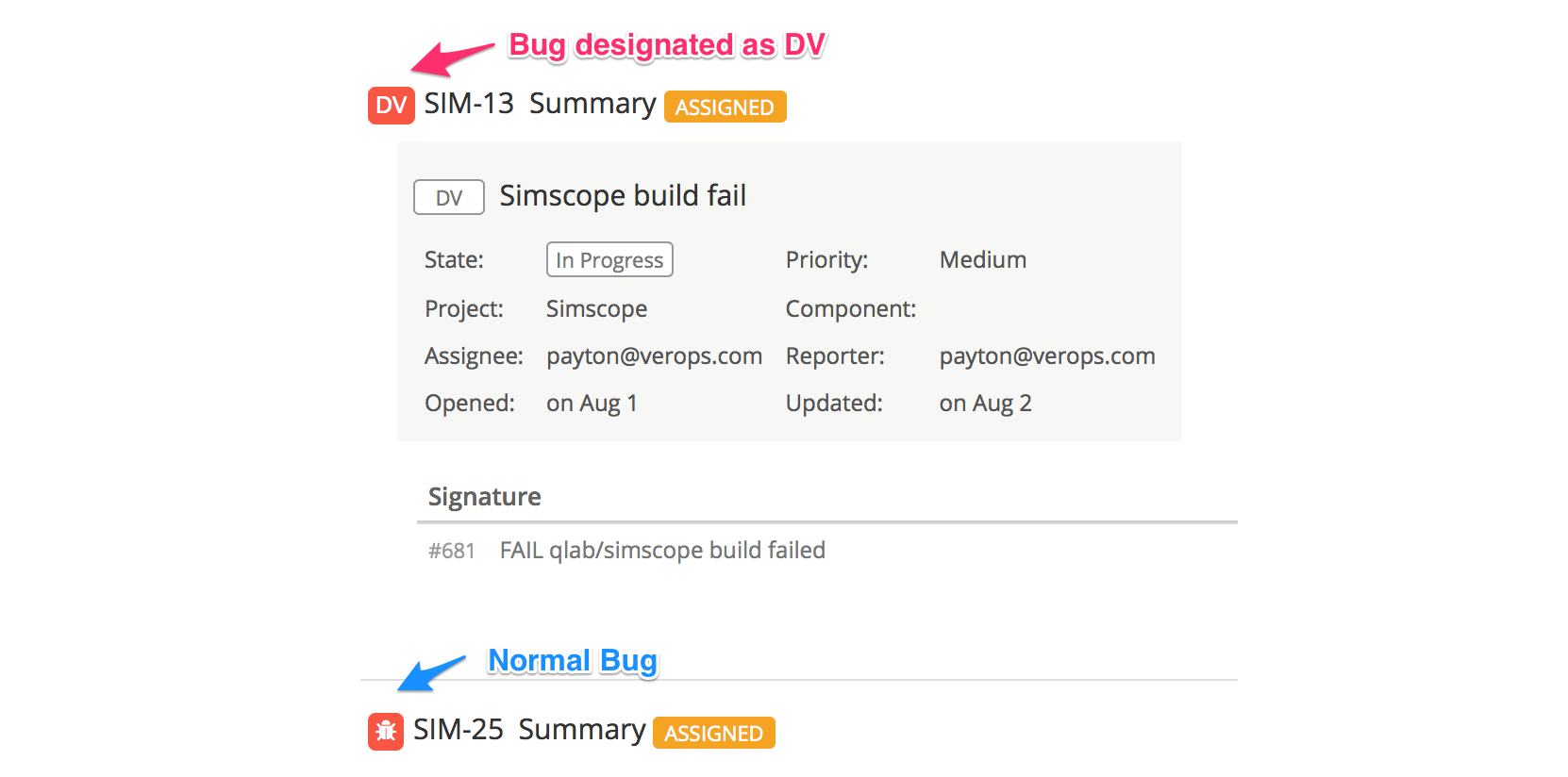
screen. This can be used, as an example, to show a DV icon beside all DV issues.

Custom CSS file
Styling the issues is based on a custom CSS file. Here is an example:
a.extbug.resolved {
color: #777!important;
text-decoration: line-through;
}
a.extbug.DV:before {
content: "DV"!important;
}
Setting Issue Designations
Designation is hooked in via API or with a built-in Python script called simscope-issue-update.
Note the date format is RFC3339.
> simscope-issue-update --help
Usage: simscope-issue-update ISSUEID [OPTIONS...]
Options:
-h, --help show this help message and exit
--addr=ADDR Simscope address: hostname:port
--apitoken=APITOKEN Simscope API token
--list List Simscope issues
-v, --verbose Verbose mode
Issue fields:
--designation=DESIGNATION
Issue designation
--project=PROJECT Issue project
--component=COMPONENT
Issue component
--title=TITLE Issue title
--state=STATE Issue state
--priority=PRIORITY
Issue priority
--created=CREATED Creation timestamp
--updated=UPDATED Update timestamp
--resolved=RESOLVED
Resolution timestamp
--assignee_email=ASSIGNEE_EMAIL
Assignee
--reporter_email=REPORTER_EMAIL
Reporter
Here is an example:
> simscope-issue-update BUG123 --title="Assertion in GPIO logic" --project="My Proj" --designation DV --assignee_email=payton@verops.com --reporter_email=ben@verops.com --state=in-progress --priority=blocker --resolved=2017-06-11T22:30:53+07:00